글
In October last year i wrote a post with a Floating back to top button.Since
then i have wanted to cover a more up to date back to top modern
button.The popular option when it comes to scroll top buttons is to use
jQuery for two reasons.Firstly with jQuery you can have the button
hidden until the page is scrolled, secondly when clicked the page
scrolls smoothly to the top instead of the direct jump a regular link
would have.So that's exactly what i have in this tutorial.We will add a
button that will only be visible when the reader starts scrolling and
then when they click it the page slowly scrolls up easing into position
at the top.For the button itself we us a sprite to create a hover effect
sprites also keep the page load time down.
I recently started a blog in which i want to list the Best Design and Blogging posts, codes, tutorials and resources.On that blog i have the back to top button we cover in this post so we will use that as the demo.When you land on the page start to scroll and you will see the button in the bottom right corner.

Looks and Works great lets add it to your blog.Credits to Matt Verone, Wordpress users can use the plugin here.
Remember Always Back Up Your Template Before You Make Changes - How To Back Up A Blogger Template
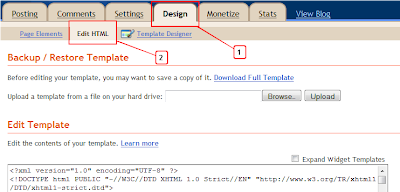
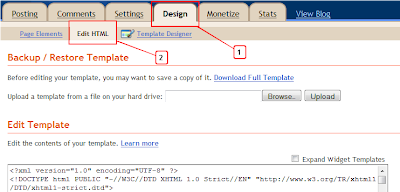
Step 1. In Your Blogger Dashboard Click Design > Edit Html

Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code - How To Find Code In Blogger Template Template)
Step 3. Copy and Paste the following code Directly Above / Before ]]></b:skin>
Note - To move the button to the left of your blog change right:10px; to left:10px; .
Step 4. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code - How To Find Code In Blogger Template Template)
Step 5. Now Copy And Paste This Code Directly Above / Before </head>
Note - If you have previously added jQuery script to your template you can leave out the line in green.
Step 6. Save your template.
That's it, You can check out your new back to top button after you Comment on and Share this post ! Make sure to check out more of our jQuery Tutorials and Blogger Tips.
Drop Your Comments And Questions Below.
http://www.spiceupyourblog.com/2011/07/jquery-scroll-to-top-button-smooth.html
I recently started a blog in which i want to list the Best Design and Blogging posts, codes, tutorials and resources.On that blog i have the back to top button we cover in this post so we will use that as the demo.When you land on the page start to scroll and you will see the button in the bottom right corner.

Looks and Works great lets add it to your blog.Credits to Matt Verone, Wordpress users can use the plugin here.
Smooth Scroll jQuery Back To Top Button
Remember Always Back Up Your Template Before You Make Changes - How To Back Up A Blogger Template
Step 1. In Your Blogger Dashboard Click Design > Edit Html

Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code - How To Find Code In Blogger Template Template)
]]></b:skin>
Step 3. Copy and Paste the following code Directly Above / Before ]]></b:skin>
#toTop {
display:none;
text-decoration:none;
position:fixed;
bottom:10px;
right:10px;overflow:hidden;
width:51px;
height:51px;
border:none;
text-indent:-999px;
background:url(http://3.bp.blogspot.com/-ZaFk139_d7Q/ThWy56hQTtI/AAAAAAAAEtc/i7lYDE7NQRY/s1600/ui.totop.png) no-repeat left top;
}
#toTopHover {
background:url(http://3.bp.blogspot.com/-ZaFk139_d7Q/ThWy56hQTtI/AAAAAAAAEtc/i7lYDE7NQRY/s1600/ui.totop.png) no-repeat left -51px;
width:51px;
height:51px;
display:block;
overflow:hidden;
float:left;
opacity: 0;
-moz-opacity: 0;
filter:alpha(opacity=0);
}
#toTop:active, #toTop:focus {
outline:none;
}
Note - To move the button to the left of your blog change right:10px; to left:10px; .
Step 4. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code - How To Find Code In Blogger Template Template)
</head>
Step 5. Now Copy And Paste This Code Directly Above / Before </head>
Note - If you have previously added jQuery script to your template you can leave out the line in green.
<script src='http://code.jquery.com/jquery-1.6.1.min.js' type='text/javascript'/><script src='http://suyb.googlecode.com/files/jquery.easing.1.3.js' type='text/javascript'/>
<script src='http://suyb.googlecode.com/files/jquery.ui.totop.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function() {
/*
var defaults = {
containerID: 'moccaUItoTop', // fading element id
containerHoverClass: 'moccaUIhover', // fading element hover class
scrollSpeed: 1200,
easingType: 'linear'
};
*/
$().UItoTop({ easingType: 'easeOutQuart' });
});
</script>
Step 6. Save your template.
That's it, You can check out your new back to top button after you Comment on and Share this post ! Make sure to check out more of our jQuery Tutorials and Blogger Tips.
Drop Your Comments And Questions Below.
http://www.spiceupyourblog.com/2011/07/jquery-scroll-to-top-button-smooth.html
'JS > jquery' 카테고리의 다른 글
| 기초함수 (0) | 2012.01.17 |
|---|---|
| jQuery의 기초 (0) | 2012.01.17 |
| 유용한 JQUERY site (0) | 2012.01.17 |
| JQUERY 플러그인 (0) | 2012.01.17 |
| Lazy Load Plugin for jQuery (0) | 2012.01.16 |
| Sticky Sidebar jQuery plugin (0) | 2012.01.16 |
| jQuery를 이용해 스크롤바 따라다니는 레이어 만들기(IE6,IE7,IE8,크롬,사파리,파폭) (0) | 2012.01.16 |
| UIScrollView에서 subview의 loading을 lazy하게 만들자 (0) | 2012.01.16 |
| jQuery 스크롤 페이징 (0) | 2012.01.16 |
| 스크롤 페이징(Scroll Paging, Continuous scrolling pattern) (0) | 2012.01.16 |


RECENT COMMENT