1. 글 들어가며
정확히는 미국달러로 6195.27불 이고요, 우리돈으로 환산하면 5백5십7만원 정도가 나오네요. 이 수익은 지난 9월달 한달동안 이 "
호주 미디어 속의 한국"을 통하여 얻어진 수익 입니다.
1인 미디어, 블로고스피어로 표현되는 블로그가 인터넷의 화두가 되고 있는 요즘, 물론 좋아서 그리고 글 쓰는 자체가
즐겁기 때문에 하나 하나 글을 적어 나가지만, 그많큼 투자한 시간과 정력에 대한 물질적인 보상이 따라 준다는 것은 블로그를 하는
또다른의 매력이자 자극제가 됨을 먼저 솔직히 고백하고요.
아마 더 많은 수익을 올리시는 블로거님들도 있을텐데 제가 주제 넘게 이런글을 올리는 게 좀 그렇고, 블로그 수익 공개가
돈을 다루는 글이고, 광고성 글이 될 수도 있다는 비난을 받을지도 모른다는 우려도 되지만 다른 블로거님들의 수익 공개글들을 보며
저도 첫수익이 생기면 꼭 정리글을 한번 적어 보고 싶었답니다^^;;
아울러 블로그 관련 한 사례 정도로만 읽어 주시면 고맙고요.
글은 처음 블로그를 시작할 무렵부터 해서 시간상으로 중요한 부분들을 순서적으로 제 블로그 생활을 정리 하는 차원에서도
비교적 소상히 적어 보았습니다. 적다보니 긴글이 되었는데 커피라도 하나 뽑아 놓고 천전히 시간 때우는 글로라도 읽어 주시면
고맙지요^^;;
2. 블로그와의 첫 만남
블로그를 시작한 것은 2005년 12월 경이네요. 당시 다음
블로거뉴스가 생기면서 다음 블로그에 "
호주 미디어 속의 한국"
이란 블로그를 만들었지요. 다음 블로그의" 호주 미디어 속의 한국"은 저에게는 친정같은 곳이지요. 2년여년 동안 "호주 미디어
속의 한국" 을 꾸려가다가 기억나는 일은 "2006년 독일 월드컵" 당시 "꼭지점 댄스로 기네스북 도전해 보면 어떨까요?"글
하나 올린것이 현실화가 되는 흥분감도 맛보았고, 그 덕에 여기 호주까지 방송국 인터뷰까지 받아 보았고요. 블로그를 통하여 KBS
지구촌 뉴스의 방송일도 하게 되었고, 잡지 인터뷰도 해 보았고, 제 블로그가 호주속의 한국과 호주 뉴스를 다루다 보니 시드니
총영사관 부영사님의 점심 초대도 받아 보았고요. 무엇보다도 블로그를 통하여 많은 좋은 분들을 만날수 있었던건 이 블로그 아니면
일어 날 수 없었겠지요. 그런 즐거움과 흥분들이 이렇게 아직도 블질을 하게 만드는거 같아요.
3. 티스토리와의 만남-5월2일
보시다시피 지금 이 블로그는 다음 블로그가 아니고
티스토리
입니다. 다음 블로그를 하면서 티스토리 블로그 베타 실험자로 당첨되어 티스토리에 이 지점을 만든건 올 5월초 정도
였습니다.당시엔 티스토리 초대권이 하늘의 별따기로 어렵다고도 했지만 운이 좋게 당첨이 되어 별 고생 안하고 티스토리에 둥지를
틀었습니다. (혹시 티스토리 초대권이 필요하신 분은 비밀댓글로 이멜 주소 남겨 주시면 선착순 24장 보내 드릴께요.)
항상 서비스형 블로그 말고 설치형 블로그도 해보고 싶다는 생각은 하고 있었지만 아는게 별로 없어 감히 설치형 블로그를 도전하진
못했지요. 그런차에 마침 티스토리가 설치형과 서비스형의 중간정도의 서비스를 해 주더군요. 스킨도 만들어 보고 이리 저리 바꾸는
재미가 솔솔했지요.
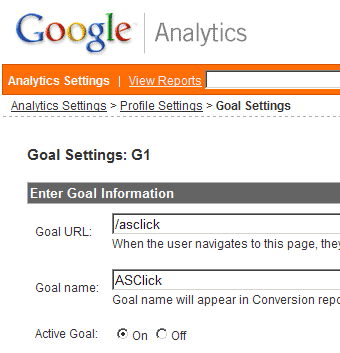
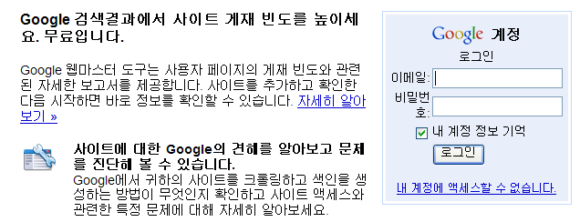
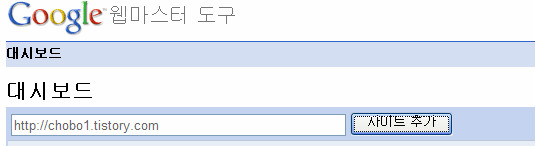
4. 구글 애드센스와의 만남- 5월4일
티스토리에 지점을 만들고 올블로그나 다른 메타 블러그를 돌아 다녀 보니 은근히 많은 분들이
구글 애드센스 광고를 달고 계시더라고요. 당시에는 구글 애드센스에 대한 지식도 별로 없이 그냥 클릭하면 돈을 준다니 일단 달아 보자 하고 신청을 넣었는데 3일만인 5월7일에 승인이 떨어 졌습니다.
지금 생각하면 운이 좋았던거 같아요. 일정량의 컨텐츠가 없다든가 스크랩 위주의 블로그는 승인이 안되는 것도 몰랐는데, 다행이 그동안 다음 블로그에 있었던 컨텐츠를 옮겨 놓은게 있어서 한번에 승인이 난거 더라고요.
5. 다음 블로거뉴스의 혁신-5월19일
저는 이것을
혁신
이라고 부르고 싶습니다. 다음의 블로거뉴스가 블로고스피어의 새로운 장을 만들어 주었습니다. 다음내 블로그만이 아니고 외부
블로그에 오픈을 선언하고, 블로그 글이 다음의 메인화면에 직접 링크되는 혁신적인 시스템을 단행 하였습니다. 지금 생각해도 너무나
신선한 발상이고, 과감한 결단이어서 개인적으로 두고 두고 칭찬해 주고 싶습니다. 블로그의 수익을 블로거 본인에게 돌려 준다라는
오픈 마인드는 한국의 블로그 역사를 논할때 한번은 짚고 넘어 가야 되지 않나 싶습니다. 아울러 다음의 블로거뉴스는 특종상 제도의
과감한 투자로 블로거에 새로운 자극을 주고 있습니다.
6. 다음 블로그냐 티스토리냐
티스토리에 지점을 두고는 있지만 저는 여전히 다음 블로그를 통하여 블로거뉴스에 기사를 송고 하고 있었습니다. 당시 티스토리에서
트랙백을 통한 블로거뉴스 송고가 가능했지만 다음 블로그를 떠날 하등의 이유도 없었고 정이 많이 든지라 티스토리의 "호주 미디어
속의 한국"은 가끔 생각날때 다음 블로그에 올린 글을 옮겨 놓는 정도 였습니다. 그리고 다음 블로그가 아닌 외부 블로그로
블로거뉴스를 보내면 왠지 다음 블로그의 메리트가 없어지지 않을까 하는 우려도 솔직히 있었고요. 그러던 차에 다음이 티스토리를
인수 한다는 뉴스가 들리고, 8월16일 티스토리에서 블로거뉴스로의 직접 송고가 가능한 플러그인이 생기면서 티스토리와 다음
블로그의 경계가 허무러지는 느낌이 들더군요. 거기다 블로거뉴스 베스트에 올르는 글들을 눈여겨 보다 보니 다음 블로그 아닌 다른
블로그 글들도 많이 노출되고 다음 메인 첫페이지에 걸리기 까지 하더군요.
7. 티스토리에서 최초로 블로거뉴스에 송고-8월28일
당시에 우리나라는 디워의 열풍이 불고 있던 차였는데, 디워 미국 개봉 기념으로 " 미국으로 간 한중일 영화 흥행 성적은?"이란
글의 아이디어가 있었습니다. 그런데 이 "호주 미디어 속의 한국" 블로그의 컨셉하고는 잘 맞지가 않더라고요. 제 나름으로 이
"호주 미디어 속의 한국"은 호주 관련 블로그로 컨셉을 지켜나가고 있어 왠지 디워 관련글을 송고하기가 불편하더라고요. 그래서
티스토리는 5개까지 멀티 블로그를 개설 할 수 있기에 "테마 블로그"란 다른 블로그를 또 하나 만들었습니다. 이 테마 블로그를
통하여 제 아이디와 다른 아이디로 " 미국으로 간 한중일영화 흥행 성적은?"이란 글을 송고 했습니다. 그런데 이글이 블로거뉴스
베스트에 오르더군요. 기존 제가 가진 블로거뉴스 베스트 기자라는 메리트 없이 송고한 글인데도 메인에 올라 나름 기쁘더군요. 이
글은 나중에 영화섹션에도 올렸는데 다음 첫 메인 페이지 하단인 라이프 스토리에도 올려 졌지요.
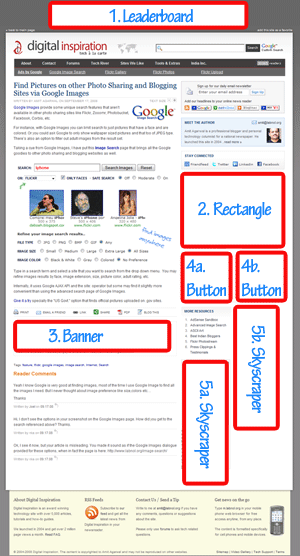
8. 5월에서 8월까지의 애드센스 수익
(이미지를 클릭하면 크게 선명하게 보실 수 있어요)
5월7일에 애드센스 광고를 올린지 3개월,
5월 수익 10센트
6월 수익 1.78달러
7월 수익 15.08달러
7월말까지 3개월 동안 누적 수익이 16.96달러 였습니다. 애드센스 광고의 최적화도 없었지요.
그러던 것이 "한중일영화 미국내 흥행 성적"이 메인에 뜨면서 그날 하루26불정도의 수익이 생기고 9월4일에 50불이 넘어 갔습니다.
9. 애드센스 핀번호 발송-9월4일
9월4일 50불이 넘으면서 핀번호가 발송되었다는 메일이 들어 오더군요. 이제서야 왜 많은 블로그들이 애드센스 광고를 설치하는지
알게 되었고 블로거뉴스의 가공할 위력을 다시한번 느꼈습니다. 가끔 블로거뉴스에 메인에 올라서 얼마를 벌었다라는 글을 본적이
있는데 그게 이거였구나라는 생각이 들더군요. 그리고 최적화의 중요성도, 그리고 비활성의 위험성등에 관련된 글들을 읽어 보기 시작
했습니다.
10. 애드센스 최적화- 9월5일
애드센스에 눈이 뜨이자 그때 부터
최적화의 실험을 해보았습니다.
오른쪽의 스크롤바를 움직이다 광고를 한번 눌렀는데 그것이 계정 비활성화가 되는 부정클릭이 된다는 것, 또한 그것이 방문자들의
무효클릭을 유도하는 위험성도 있다는 것을 알게 되어 일단은 오른쪽에 있던 모든 광고를 내렸습니다. 애드센스와의 계약중에서 가장
중요한게 비활성화를 유발할 가능성이 있는 무효클릭과 부정클릭 방지에 있다는 것도 알게 되었고요.
처음엔 상단에 대형 광고박스를 넣었는데 웬지 보기가 싫더군요, 왠지 블로그가 광고에 먹히는 느낌이 들고 지금 사용하는 스킨상 대형 박스 광고가 상단에 턱 놓이는 모양새가 싫더군요.
그래서 광고를 제목위 상단에 링크 광고, 본문 상단 오른쪽, 본문 하단에 삽입 시켰습니다. 일괄로 스킨에 넣어 설정을
처음에 했는데 제 글에는 사진과 동영상들이 많은지라 애드센스 광고와 사진들이 겹치는 경우가 대부분 생기더 군요. 그렇게 사진과
애드센스 광고가 겹치면 애드센스 광고 코드 수정의 경고를 받더군요.
그래서 내린 결론이 글을 적을때 마다 보기 좋은 부분에 적당히 일일히 광고 코드를 삽입 했습니다. 총 90여개의 글이
되는지라 아직도 다 넣지 못하고 그냥 9월에 새로 작성한 글, 검색을 통해서 들어오는 글 중에 인기글에만 삽입을 했습니다.
그런후
채널 설정을 해보니 본문 상단 오른쪽> 본문 하단 오른쪽> 상단 광고의
순으로 클릭율이 높게 나오는데 상단 링크 광고는 거의 클릭이 안생기더군요. 그래서 컨텐츠 광고로 다시 넣었는데 여전히 클릭율도
저조하고, 왠지 제목이 광고에 묻히는 느낌이 들어 과감히 내리고 현재 이 페이지에서 볼 수 있는 본문 상단 오른쪽과 하단 광고
2개만 유지 하고 있습니다.
광고내 색깔도 스킨이랑 자연스럽게 적용을 시켜 보았는데 역시 파란색의 기본형이 클릭율이 가장 좋더군요.
위의 최적화는 하루에 된 것이 아니고 9월중에 실험한 것을 정리 한것입니다.
11. 그리고 미친 9월
티스토리와 다음 블로그에 대한 경계가 사실상 없어진 9월, 마음의 부담도 덜해지고, 그러나 2개의 블로그 운영이 쉽지는
않았고요. 그래서 아예 "테마 블로그"를 접고 마침 호주 관련 뉴스 아이템이 있어 "호주 미디어 속의 한국"에서 드디어
블로거뉴스에 글을 보내기 시작 했습니다.
9월 첫주, 시드니에서는 APEC이 열렸는데 이 APEC에 관련된 뉴스를 송고 했습니다.
9월 4일, "APEC에 유령도시 되는 시드니"를 올린 날의 수익이 하루에 165불
9월10일, APEC관련 연속 기사 "APEC시드니 시위 현장을 가다"는 메인에 노출이 안되고 추천 마크가 뜨는 창에만 노출되었는데도 62불,
그리고
8월에 우리나라엔 디워의 광풍이 불때 였는데, 8월에 올린 "한중일 영화 미국내 흥행 성적"은 그 당시 생각하던 디워
관련 3개 아이템 중 하나 였습니다. 2번째는 미국 개봉전 무렵에 올릴려고 생각을 하던 것으로 미국 디워 배급사인 프리스타일
사장에게 미리 몇가지 인터뷰를 담은 메일을 보냈는데 답장이 안오더군요. 그래서 답장을 더 기다리지 못하고 프리스타일에 대한
정보만으로 "디워 미국 배급사 프리스타일은 어떤 회사?"를 미국 개봉 전전날 송고 했는데 이날만으로 하루 수익이 400불 정도.
나머지 3번째 아이템으로 생각한 글이 " 미국 디워 실시간 댓글을 달아 주세요" 였는데 약간 모혐성 글 이었지요. 만약
블로거뉴스에 노출이 안되거나 노출이 된다 해도 미국 네티즌들의 호응이 없으면 그냥 묻힐 글 이었는데, 다행이 블로거뉴스에
토요일부터 일요일까지 노출이 되고, 미국 네티즌의 호응이 있어 많은 방문자가 들어와 이틀만에 4천5백불정도의 수익이 생겼습니다.
아울러 월요일 댓글 취재에 대한 감사의 글로 "댓글 취재, 고맙습니다" 란 후기를 올렸는데 댓글 기사와 함께 트랙백기사에
노출되어 화요일까지 약 200불 정도의 수익이 생겼답니다. 지금도 당시에 방문해 주시고 일일히 답글 달아 주신 미국 네티즌,
즐겁게 읽어 주신 우리나라 및 세계의 네티즌에게 감사드리고 있습니다.
결국 9월4일 핀넘버가 생성되는 50불을 넘은지 2주만에 수익이 모두 5,600불 정도 되더군요.
그리고 추석 관련글, 악어 사냥꾼 사망 그 1년후 이야기등이 블로거뉴스에 노출되면서 나머지 2주동안 한 600불정도의 수익을 더해 9월까지의 누계수익은 6195.27달러에서 마감 되었습니다.
12. 비활성화에 대한 두려움
디워 관련글이 노출되면서 애드센스의 비활성화의 우려가 생기더군요.
비활성화란 애드센스의 정책을 위반하거나, 광고 노출시
무효클릭/
부정클릭이 생기면 광고 게시가 중단되면서 애드센스의 계정이 취소되고 애드센스와의 계약이 파기되는 경우 입니다. 계정의 비활성화가 되면 지금까지의 수익도 광고주 보호 차원에서 지급이 안된답니다.
이미 블로거뉴스의 오픈이후에 블로거뉴스에 노출된 많은 블로그들이 비활성 되었다는 글을 읽어 보아서 조금은 걱정이 되더군요.
비활성의 방지를 위하여 광고 클릭의 아이디와 시간을 알수 있는
마이센스와
클릭에이더 를 깔아 놓았는데 아니다 다를까 어느 분이 감사 하게도 한번에 148번를 클릭하고 가셨더라고요. 이 아이디의 클릭 상황을 캡쳐해서 애드센스에 보냈고, 안심하라는 답장을 받았습니다.
13. 스마트 프라이싱(Smart Pricing)에 걸리다.
디워 관련하여 여전히 많은 분들이 검색을 통하여 들어 오고 있었는데, 9월 18일부터 광고 클릭당 단가가 상당히 낮아 지기 시작하더군요. 스마트 프라이싱에 걸린듯 합니다.
스마트 프라이싱(Smart Pricing)이란 광고로 유입되는 트랙픽이 광고주의 사업성적에 실질적인 이익을 제공하지 못하는 경우 클릭당 광고 단가를 낮추는 애드센스의 광고주 보호 정책 중의 하나입니다.
그 결과 디워 이후에 올린 글 중" 호주 언론에 소개된 추석, 뿌듯해요"와 "사망한 악어 사냥꾼, 그 1년후 이야기"가
트랙백과 메인에 노출되었는데, 디워 당시의 단가로 본다면 약 1000불이 넘어 갈 수 있었는데 수익은 약 500불 정도가
되었습니다. 이 스마트 프라이싱은 그 후로 한달정도 유지가 되더군요, 결국 10월 18일 정도에 본래의 단가로 회복이 되었습니다.
14. 핀넘버 도착- 9월21일
이
렇게 시간이 흘러 핀넘버가 발송된지 3주만인 9월 21일에 핀넘버가 도착 하였습니다. 그러나 핀넘버를 넣는데 계속 오류가
뜨더라고요. 혹시 비활성화가 되는 건지, 아님 디워기사로 인한 비이상적인 수익으로 핀넘버 등록이 안되는 건지 걱정이 되어
애드센스에 문의의 편지를 보냈습니다. 나중에 보니 이 무렵에 핀넘버 등록에 오류가 있었더라고요
에드센스포럼에 이 문제를 문의하던 글들을 보았습니다.
15. 친절한 구글씨-9월27일
그때가 우리나라는 추석 연휴여서인지 아무런 답장을 못받고 있던 1주일 후 애드센스에서 메일이 들어왔습니다. 핀넘버 오류가
있을시는 직접 본인 확인 후에 한국 애드센스 측에서 핀넘버를 수동으로 등록시켜 준다고 전화 받을 수 있는 시간을 알려 달라고.
낮에 2번이나 전화가 왔는데 직장에 있어 진동으로 해놓아 전화 온것도 몰랐답니다. 집에 와서 메일을 확인 하니 그 발신자 이름
없는 번호가 애드센스 였더군요. 저녁에 다시 전화해도 좋다고 메일을 보내고 동네 수퍼마켓에 갔다온 사이 다시 2번이나 전화를
주셨더라고요. 또 메일을 확인하니 전화가 안된다고 괜챦으면 메일 읽고 즉시 적당한 시간을 다시 확인 해달라하더군요. 허걱, 너무
미안하더라고요, 벌써 4번이나, 결국 전화기를 손에 꼭 쥐고 티비를 보고 있는데 밤10시정도에 전화가 다시 왔습니다.
'그래서 계속 전화를 못받아서 미안하다고 하고, 멀리 호주까지 전화 주셔서 고맙다고 하고, 간단한 신분 확인 절차를
해주었습니다. 그리고 이렇게 전화로 통화한 김에 사실 블로거뉴스에 노출되면서 많은 수익을 얻었지만 비활성화가 조금 걱정된다라는
말을 드렸고, 많은 분들이 블로거뉴스에 노출되면서 비활성화를 당해서 아쉽다는 말씀을 드렸고, 그 분도 검색을 통한 트랙픽
유입이든 블로거뉴스 혹은 메타싸이트를 통한 유입이든 어느쪽을 더 나은 트래픽 유입으로 우선을 두지는 않는다. 그러나
블로거뉴스로 인한 트래픽에서 무효클릭과 부정클릭이 생길 가능성이 많은 것을 애드센스도 인지 하고 있다고 하시더라고요. 그리고
검색이나 메타싸이트에 부정적인 방법으로 우선 순위에 노출을 시키는 방법에 대하여도 진지하게 상황을 모니터링 한다고 하시더라고요.
그러면서 간단하게 제 계정 확인을 해주셨는데 9월중 수익에 부정클릭과 무효클릭율이 안심할 정도로 낮다고 확인을 해주시더라고요.
그리고 일일히 답장은 못하겠지만 계정에 이상이 생길시에는 애드센스 신고 보고서 페이지에서 보고를 하면 자신들이 모니터링 하는데
도움이 되니 보고 하라고 그러시더라고요'
다시한번 멀리 전화해 주셔서 감사하단 말을 마지막으로 전화 통화를 마쳤는데, 솔직히 조금 놀랐어요, 다른 글들에서 많은
분들이 구글씨에 대하여 부정적인 글들을 보았는데 전화도 되게 친절하게 해주시고 의문 사항들에 대해 많이 소상하게 말씀해
주시더라고요. 그래서 일단은 많이 안심하고 그날밤은 편하게 잠들었죠^^;;
16. 그리고 10월
9월 수익에 대한 안심감은 있었지만 그래도 혹시 10월중에 무효클릭이나 부정 클릭이 발생하여 비활성화 되면 그나마 9월 수익마저
잃어 버리는게 아닌가 하는 우려도 솔직히 없지 않았습니다. 그러나 블로거가 블로그에 글을 안쓰면 손에 가시가 나죠?^^;;
그래서 10월3일, 4일 "호주 언론이 보는 남북 정상 회담"과 " 돌아온 특수 공작원 소머즈"를 쓰고 블로거뉴스에도 송고를
하였습니다. 단가의 하락에도 불구하고 약 200불 정도의 수익이 생겼는데, 그런데 또다시 어느분이 15번의 무효클릭을 누르고
가셨더라고요. 애드센스의 시스템에서 걸러지리란 생각은 들었지만 일단 애드센스에 보고를 했고요.
아울러 다른 비활성화 사례를 조사하다보니 더 무서운 비활성화가 있더군요, 무효클릭이나 부정클릭이 아니고 과다한 수익이
발생하여도 광고주의 비즈니스 실적에 도움이 되지 않는다면 비활성화가 된다고 합니다. 그런 이유로 26일만에 만불정도의 수익을
올리신 분이 비활성화되는
사례를
보게 되었습니다. 제 블로그 같은 경우 거의 모든 컨텐츠가 호주 관련이라서 10개 안팎의 호주 관련, 이민 유학 관련 광고가
뜨는데, 과연 이 광고주들이 만족할 만한 비즈니스 수익이 생길지는 저야 모르지요. 그러나 일단 스마트 프라이싱에 걸렸다는 것은
만족할 만한 수익이 들어 오지 않은 반증이란 결론에 도달 했습니다.
그래서 10월중에 올리려고 준비하던 3가지 아이템은 일단 시사성이라든가 타이밍이 중요하지 않은 글이기에 블로거뉴스에는 안올리고 일단 제 블로그에만 글에 사용할 몇개의 사진들만 올려 놓았습니다.
그 와중에 "호주 잡지속 LG프라다 폰 광고(포스가 ㄷㄷㄷ)" 이란 글이 고맙게도 다음 세계엔 메인에 노출이 되었습니다.
이무렵이 10월 18일 정도인데 마침 단가가 다시 예전으로 회복이 되고 세계엔을 통한 트래픽이 꾸준히 유입되어 다시 200불
정도의 수익이 올라 갔습니다.
그리고 "쏘우4, 세계 최초의 생생 후기"는 아무래도 타이밍이 중요한 글이기에 블로거뉴스에도 바로 송고 했는데 단가의
회복과 함께 메인에 걸리면서 괜챦은 수익을 예상했는데 점심 에디션에 기사가 노출된 같은날 4시가 넘어가니 다시 바로 스마트
프라이싱에 걸리더군요. 결국 하루 수익은 400불 정도를 조금 넘겼고 이때까지의 10월 누계 수익은 900불 정도가
되었습니다.
10월 26일, 9월 수익이 지급처리중이라고 계정에 뜨더군요.
10월의 마지막날인 31일,지급 처리중이 떳는데 설마 계정이 비활성화 되진 않겠지 하는 마음과 100불이래도 더 벌어
10월 수익 1000불 채워 볼까 하는 생각에 10월 중에 올리려고 갈무리 했던 그 3개 아이템 중 하나를 공개글로 풀고
블로거뉴스에도 보냈습니다. "우스운 한국인 등장하는 호주 모토로라 광고"란 글이었는데 메인에 안걸려도 블로거뉴스 베스트
탭에라도 걸리기를 바랬는데, 이게 그만 블로거뉴스 베스트에 오르고 메인에서 까지 노출되는 바람에 하루 800불의 수익을 얻을 수
있었습니다. 더군다나 시월의 마지막날인 이날은 이 블로그 방문자 백만을 넘어선 뜻깊은 날이기도 하고요^^;;
결국 10월 총수익은 1753달러에서 마감되었고(수입 이외의 공개는 애드센스 정책 위반 사항 이기 때문에 모자이크 처리 했습니다)
.10월까지 총 누계 수익은 7948.56달러가 되었네요.
17. 드디어 9월 수익이자 첫수익을 받다.
우리나라 분들이 9월 수익 수표를 DHL이나 일반 우편으로 아직 기다리시고 다시 추심의 절차를 거치는 반면 저는 호주
달러로 바로 통장에 입금되는 전자 송금 방식이 가능합니다. 10월 26일 제 애드센스 계정에 지급 처리중이 떳고, 바로 지난
10월31일 자정무렵인 수요일 밤, 9월분 수익이자 애드센스 첫 수익을 받았습니다. 통장 인증샷이고요. 9월 수익이 미국 달러로
6195.27달러이고 호주 달러로 환산되어 6886.84불이 들어 왔네요.
우리나라도 빠른 전자 송금 방식이 도입되기를 바랍니다.
.
.
.
18. 호주 TOP 100 Blog
우리나라 올블로그 선정 TOP100 블로거 순위처럼 호주에도
호주 TOP100 블로그가 있답니다. 이 호주 순위에서 1위에 랭크된 블로그가 우리나라 블로그 하시는 분들이 많이 아시는 자칭 타칭 세계 TOP1 블로그인
프로블로거(problogger.net)입니다. 이 블로그의 글을 구독 하는 사람만 34078명 입니다. 이 블로그 운영자가 바로 호주 멜버른에 사는 다렌 로우즈(
Darren Rowse)란 사람인데, 이 분은 블로그 운영 한달 평균 만6천달러 정도의 수익으로 호주 언론에서도 가끔 소개되는 사람 입니다. 이분은 현재 애드센스를 내리고 새로운 블로그 수익 모델을 도전하는 실험도 하고 있고요.
TOP100 블로그중 서열56위인 Road Less Travelled Blog를 운영하는 Neerav Bhatt가 적은 그의 12개월 동안의 수익 정리글 "나는 어떻게 블질로 많은 수익을 올렸나?(How I Earn Lots Of Money By Blogging)"에 나오는 5단위 숫자의 금액을 보면 참 많이 부럽지요. 물론 이 블로그들은 영어로 서비스가 되니 세계인을 상대하는 만큼 그 수익의 규모가 우리하곤 다르지요.
순위 77위에 오른 블로그가 눈에 뜨이는데
My Korean Kitchen이란 블로그 입니다. 호주 브리스베인에 사시는 우리나라 분이 우리나라 음식을 소개하는 블로그 입니다.
정말 블로그 수익만으로 생활을 하는 "프로블로거"가 되시고자 하시는 분들은 영어 공부 열심히 하셔서 한국 문화나 한국 영화등을 소개하는 전문 영어 블로그를 만들어 보시면 어떨까 생각해 봅니다.
19. 글을 마치며
요즘은 토종
애드클릭스등 다양한 블로그 수익 모델들이 등장하고 있습니다. 블로거 입장에서는 참 기쁜일이지요. 인터넷 강국답게 블로그 광고 시장도 좀더 커졌으면 하는 바램입니다.
아마 한달에 6000불 이상을 다시 받는 경우는 좀 힘들거 같습니다. 디워 같은 이슈가 다시 생기기도 힘들테고, 요즘은
워낙 출중하신 블로거 분들의 글이 많이 올라 와서 블로거뉴스 베스트에 오르기도 힘들고요, 이미 스마트 프라이싱에 걸려서 단가도
많이 줄어든 상황입니다.
그러나 전 여전히 즐겁게 블질을 하고 있습니다. 오늘도 새로운 글 아이템을 찾고 좋은 콘텐츠가 될 수 있도록 자료도 찾아보고 사진도 찍습니다.
블질의 댓가로 물질적인 수익이 오는 것도 매력이지만 글쓰는 거 자체가 즐겁고, 다른 분들이 읽어 주시는 그 행복감은 돈으로 살 수가 없으니깐요.
짧지 않은 글이었는데 읽어 주셔서 고맙습니다.
추가글1
다음 메인에 올라와서 좀 많이 놀랬어요^^;; 지금 막 24장 초대권 다 나누어 드렸고요. 받으신 초대권 잘 사용하셔서
즐거운 블로그 생활 하시고요. 선착순 안에 들어 오셨는데 이메일 주소를 안남겨 주셔서 못 보내 드린 분들도 계시고, 늦게 신청해
주신분들도 많은신데, 걱정 마시고요. 여기로 가심 티스토리 초대권 받으실 수 있으세요. 티스토리 유저 분들에게 초대권 신청하세요.
http://www.tistory.com/invitation/?_top_tistory=left_invitation
아무쪼록 즐거운 블로그가 되셨음 바라고요. 좋은 답글들 달아 주셔서들 많이 고맙네요. 넘 수익쪽만 생각진 마시고요, 아래
댓글들에도 있지만 자기 블로그에 애정을 갖고 양질의 컨텐츠를 늘리다 보면 자연스럽게 수익이 따르리라고 생각해요.
여튼 모두 모두 즐거운 블로깅 되시고요, 아울러 대박도 나시면 좋고요.
추가글2
경향신문에 이 글에 대한 기사가 올라왔네요^^;;
기사 제목은
"블로그, 정보공유에서 돈벌이 수단으로 진화한다"
제 블로그 사진과 함께 글을 다루어 주셨네요. 손봉석 경향닷컴 기자님 감사드리고요. 위에 제목 클릭하시면 기사 보실 수 있어요.
추가글3
2007/11/09 - [칼럼과 생각들] - 블로그 수익 6천불 공개 그 이후
http://hojustory.tistory.com/111


























































































RECENT COMMENT