http://rasso.co.kr/89
사진을 촬영한 후 인물과 같은 주 피사체를 배경으로부터 분리해야 할 경우가 많이 있습니다. 상업사진의 경우는 주 피사체와 배경을 별도로 촬영하여 합성해야 할 필요가 더욱 많습니다. 디지털 아트 작업을 할때에도 필수적으로 활용되는 방법입니다.
인물을 배경으로부터 분리할 때 흔히 “누끼딴다”라는 표현을 많이 하는데 이것은 Pen 툴로 일일이 외곽을 따라 그린 후 선택영역으로 변환하여 분리하는 방법입니다. 가장 간단한 방법으로는 Earase 툴로 바로 지우거나, 레이어 마스크를 활용하여 배경을 지우는 방법이 있습니다. 그리고 조금 더 고급 과정에서는 채널 정보를 활용하여 채널 마스크를 만들고 알파 채널로 만들어 저장 후 레이어 마스크로 적용하기도 합니다.
이번에 알아볼 기능은 배경에서 인물을 분리하는 방법 중 제가 아는 범위에서 가장 쉬운 방법인 것 같아서 소개해 드립니다. 사용하게 될 툴은 Magic Eraser (단축키 E) 입니다. 저는 그동안 한번도 써 보지 않았는데 “냐옹이주인”님의 아래 글을 통해서 이 툴의 기능을 알게 되고 활용해 보니 정말 편한 기능이라 다시 한번 기능 활용 방법을 정리해 보았습니다.
>> 냐옹이주인님 강좌 링크
배경 분리를 위한 사진을 준비한다
기본적으로 피사체와 배경을 분리하기에 좋은 사진이 어떤 것인지 알 필요가 있습니다. 아래 샘플 사진과 같이 인물의 의상과 배경의 색상이 차이가 날수록 좋습니다. 영화를 찍을 때 합성할 장면은 블루 스크린 앞에서 인물 촬영 후 배경과 합친다는 것을 알고 계실 겁니다. 인물이나 주 피사체를 배경과 분리할 경우에는 주 피사체의 색상과 대비되는 색상으로 배경처리를 하는 것이 아주 중요합니다.
아래 사진은 일반 스냅 사진으로 흰옷과 머리결을 배경과 분리하는데 그다지 어렵지 않은 경우입니다. 이런 경우에 가장 효과적인 툴이 바로 Magic Eraser 툴입니다.
배경 분리를 위한 준비작업
. 원본을 보존하기 위해 레이어를 하나 더 복사합니다 단축키 [Ctrl + J]
. 새로운 레이어를 하나 더 추가합니다. 아래 휴지통 아이콘 왼쪽의 New Layer 아이콘을 클릭하면 됩니다.
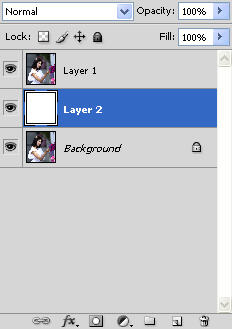
. 새로 만들어진 레이어를 원본 사진을 복사한 레이어 아래로 옮깁니다. 아래 그림을 보면 Layer 2 가 Layer 1 아래에 있는 것을 확인하실 수 있습니다.
. 단축키 D를 눌러 전경색을 흰색으로 바꿉니다.
. 단축키 Alt + Delete 를 눌러 Layer 2 를 전경색으로 채웁니다.
Layer 2 를 만드는 것은 Layer 1 에서 배경을 지울 때 어떤 부분이 지워졌는지 확인하게 위해서입니다. 꼭 흰색이 아니라 구별을 위해 어떤 색으로 채우셔도 상관없습니다.
Magic Eraser 툴 이해하기
단축키 E 를 누르면 지우개 툴의 종류가 바뀌게 되는데 위에 보이는 아이콘이 바로 Magice Eraser 툴입니다.
Magic Eraser 툴을 선택하면 위와 같은 옵션바가 나타납니다. Tolerance 값을 크게 해서 비슷한 색상의 픽셀들을 한꺼번에 지우고, 값을 작게 해서 정밀하게 픽셀들을 지울 수 있습니다. 클릭한 곳의 픽셀 색상값에 대한 관용도라고 이해하시면 되고 몇번 해 보시면 금방 이해하실 수 있습니다.
Anti-alias 를 체크해 주시고, contiguous 는 연결된 픽셀에 대해서 적용하기 위한 것인데 대부분의 경우 체크해서 사용하는 것이 좋습니다. Sample All Layers 도 체크해서 여러 개의 레이어가 있더라도 전체 레이어에 적용이 되도록 하시고 Opacity 도 100%로 작업하시면 됩니다.
Magic Eraser 작업 과정 1단계
Magic Eraser 툴로 인물 주변의 배경을 그저 클릭만 하시면 위와 같이 바뀌게 됩니다. 흰색으로 보이는 부분은 위에서 봤던 아래 레이어의 흰색이 보이는 것이 실제 해당 레이어에서는 색상이 지워진 것입니다.
Magic Eraser 작업 과정 2단계
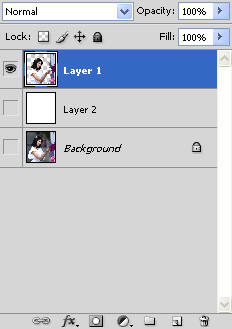
아래 레이어를 모두 끈 상태에서 살펴보면 배경이 점차 투명으로 지워지고 있는 것을 확인하실 수 있습니다. 손과 손아래 옷 부분에서는 Tolerance 값을 12 정도로 줄여서 클릭하시면 됩니다. 너무 많이 지워지면 단축키 Ctrl + Z 하시고 사진을 단축키 +로 확대하신 후 Tolerance 값을 더 줄여서 클릭하시면 됩니다. 현재 상태의 레이어 상황을 살펴보면 아래와 같습니다.
Magic Eraser 작업 과정 3단계
외곽선을 따라 세밀한 작업이 끝났다면 그 외 나머지 영역은 일반 Eraser 툴을 이용하여 슥슥 지우시면 됩니다. 그 결과는 아래와 같습니다. 완전하게 깨끗이 지워졌습니다. 여기까지 Magic Eraser 툴과 Eraser 툴로 몇분 걸리지 않는 작업입니다. 정말 초간단 작업입니다.
Magic Eraser 작업 과정 최종 단계
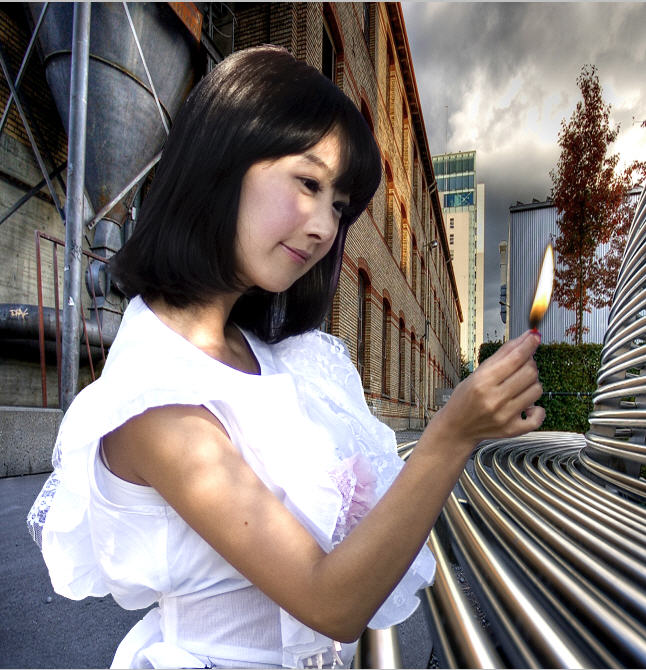
배경이 완전히 지워진 이미지에 적당한 배경과 합성을 한다면 얼마든지 내가 원하는 분위기의 사진으로 바꿀 수 있습니다. 아래는 낯선 거리에서 손가락에 불을 피워올리는 마술을 하고 있는 현선씨의 모습입니다. 신속한 강좌 작성의 목적상 조금 자연스럽지 못한 배경입니다만 시간을 가지고 원근 비율과 분위기에 맞는 배경을 찾으신다면 깜쪽 같은 합성을 하실 수 있을 겁니다.
마치며…
포토샵에서 제법 많은 기능들을 활용하고 있다고 생각했는데 Magic Eraser 툴을 이번에 써 보면서 제가 잘 활용하지 않고 있는 기본 툴의 기능들을 조금 더 살펴봐야겠다는 생각이 들었습니다. 여러분들에게도 Magice Eraser 툴이 좀 더 자주 사용되는 툴이 되길 바랍니다. ^^









RECENT COMMENT