http://wefunction.com/2009/04/quality-within-web-design/

Quality is a word that a lot of people like to use when describing their web design services. But what is quality, how do you know if a design is quality or not. Well, I think that there’s quite a few ways to spot quality within web designs. Once you can see just what goes into making a quality web design, you can use the techniques to perfect your own style.
I’ve put together a few pointers, and collected some examples to explain just how I look for quality within a website design.
01. Spacing
One of the main things that I look for within a good website design is clever use of spacing with design elements. Paying close attention to how certain things are spaced out and lined up can really make a difference to the overall appearance and sense of quality of your design.
I think the key to getting your spacing right is to look at all of the elements within your design. Looking at the bigger picture really can help you get a good idea of how best to space your elements. Sometimes zooming out and taking a different look at your designs can be a great help.
Examples of Excellent Spacing
Great Spacing on the Good.is Website
As you can see here, there is a very clean and open feel to the content here. This is completely down to the designer allowing a good amount of space around the text & images.

A very well spaced out Digital Mash Website
Having well spaced out elements can make them a lot more attractive, and a lot more clickable. Digital Mash is a great example of a very welcoming website.

Creatica Daily has heaps of space
Again the great use of spacing here really helps let the content speak for itself. There isn’t a lot of content in each post, but they’ve not been afraid to give the content a lot of space. Just because you only have a few lines of text, doesn’t mean it can’t use a lot of space.

Lots of Space on the Postbox Site
Taking a close look at the Postbox website, you can really see how space there is around the edges. There’s actually a 60px padding here. It sounds like quite a lot, but when you see it in action it looks great.

Getting Spacing Wrong
The main mistake people make when it comes to spacing is having their content too close to the edges. No matter how well you’ve styled your content, if you cram too much in, it loses a lot of it’s style and quality.
Example of not using enough spacing
We showed in the previous section how good the spacing was on the PostBox website, but we’ve made the mock-up below to show how it would look with less spacing. And you can see just how much bad spacing can effect your design. It takes a lot away from the design and certainly removes the quality feel from it.

Tips on Effective Spacing
Deciding on how much spacing to use is something which will vary from time to time, you really need to train your eye to allow for the correct amount of spacing for each element, and use it effectively to fit the design. It’s touch but something you can pick up with practice.
• Design using a grid system
Using a grid certainly helps you to understand the importance of spacing
• Try & Try again
You can always use a method of trial and error until you find what looks right.
• White Space isn’t a wasted space
Just because you have an empty area, it doesn’t mean you have to fill it.
• Less really is More
Rather than trying to fit more in an area, fit less, give it space and keep just the vital important information.
02. Pixel Perfect Detail
You can really tell when someone has put real effort into the finish of a web design. Sometimes it’s the subtle things that really make a difference, and a lot of people might not even notice. What I mean when I talk about Pixel Perfect Detail is the method of paying close attention to lines, edges and borders. Rather than just have a simple line, sometimes adding some small details, whether it be subtle gradients, or something as a simple 1px shadow or highlight can really make your work stand out. Some designers of note that are really good at this are: Collis Ta’eed, David Leggett and Wolfgang Bartelme.
Examples of Pixel Perfect Details
A close look at the detail on Envato
If you look in the examples I’ve cut out, you can see in Example 1, how the green bar has a 1 pixel lighter green line on the border. Example 2 uses a soft gradient shadow on the inside of the box and leaves a 1px clear white border at the top. Clever, using a shadow to give the impression of a highlight above it. The green area behind has a very soft subtle shadow which helps draw attention to the clean and crisp detail within the white box below. Although it doesn’t seem like much these thing really do help to make everything look that little bit more polished, they give a sense of 3D and realism, almost like the elements are placed onto the page, rather than just a flat and static layout.

The Details on Tutorial9.net
David Leggett has a great understanding of how to really make pixel’s pop. His recent redesign of tutorial9 is a great mix of so many pixel popping techniques. In Example 1 you can see how he’s made the tabs look that little bit slicker by adding a simple 1px highlight to the top. Example 2 see’s a variety of techniques. A Drop shadow on the camera icon, a shadow highlight on the white area, and a 1px highlight on the top of the navigation bar.

Pixel Perfect Buttons & Separators on RedBrick Health
This beautiful navigation, created by Ryan Scherf is another great example of using pixel perfect details to get that feel of quality in your design. The pink button has a 1px highlight, and the separating lines between the links have the same level of quality and detail, as you can see rather than just having a gray line separation, Ryan has included a 1 pixel highlight below it to prevent it looking flat and 2 dimensional.

Pixel Perfection Applies to Grunge too: AvalonStar
Here we have the beautiful AvalonStar: Distortion blog, which uses a great grunge style. But even with a dirty & grungy design using a 1px highlight can still make a big difference. If you look at Example 1 you can see how a shadow gradient has been used on the brown top area, the green box which lies below it has a 1px highlight at the top. The combination of the shadow above and the 1 pixel highlight really make the boxes look that little bit more polished.

Quick tips for Perfect Details
Practice makes perfect in this case, as you can see from the examples something as simple as a 1px highlight line can add some really cool depth to your designs, you don’t need to rely on really over the top bevels and gradients to give the impression of something with a bit of depth.
• Keep it Subtle
Small details that compliment the content are the key.
• Think in Pixels
Borders, gradients, lines and shadows etc don’t have to be huge to be effective.
• Before & After
Compare your results to how they looked before you applied the effects. Then you can see just how effective they are.
03. Well thought out Typography
Although the actual content of the website won’t be written by the designer, they play just as important role in the overall quality of the content. Their role is to make sure that the content is displayed in a way that is easy to follow and read through. There are many ways that you can ensure your type is readable and usable, and while I’m not going to list a set of rules and regulations on what, and what not to do, I will give you some examples of where clever typography really does make a difference.
Examples of Well Thought out Typography
Big & Beautiful on The Netsetter
Titles are important within web design, especially when you are designing for a blog. A recent trend in web design is to use big & bold fonts for titles. This works in a number of positive ways, not only does it tick all the right boxes from a usability point of view, but it helps to create space and define structure within a design. This example from Netsetter is a great illustration of these points, you can see how the title creates a lot of white space around it, and naturally it’s very easy to read.

Leading & Spacing with your Text
The Viget website really is a beautiful example of how important typography is within web design. The example we see below (taken from their portfolio showcase) shows once again how using a larger sized font helps to create and open space. Even with the thin, crisp font they have used you can see just how much space has been created in that area. The actual typeface itself is very slick, and is a great choice of font. The other thing that stands out here is their attention to detail with the line height (Leading), the spacing between each line of text has been increased from the default value to create a lot more space and make the text much more readable. A trick which you could try in your next design.

Web Design Ledger, Fonts to Fit your Mood
Finding the perfect font can be done through trial and error, or you can make your choices based upon the different moods certain fonts help bring to a design. The example here, Web Design Ledger, has a retro and worn look to it, while still having a very open and modern feel to it, so choosing fonts that help evoke a similar moods to these is essential to it’s success. Henry Jones (the designer) has chosen a popular transitional serif typeface: Georgia for the titles which compliment the retro & worn aspects of the design very well. The modern feel to the website comes from using a very different font to the titles, the main content body is written in Helvetica, a sans-serif typeface with a very rounded, open feel to it. The two choices of typeface in this example are very clever and really help to compliment and set the mood of the design.

Quick check list for Typography in Web Design
Spotting good typography within web design becomes a little easier when you’ve seen some great examples of typography (above) But when exactly is it that makes these examples so good, and what should you be looking out for when you come to design your next website?
• Is it Readable?
Don’t be scared of making your titles big and bold.
• Have you thought about spacing?
Spacing can vastly improve readability.
• Do your fonts fit the mood?
Make sure your fonts compliment the design.
There are probably a thousand more tips out there, but I don’t consider myself an expert in this area, I think I’ve just learnt to appreciate the impact of good typography. If you want to learn more about the things to look out for and see some better examples i strongly suggest you check out this post from Smashing Magazine.
04. Organization of Elements
Being a designer appeals to many because of it’s creative nature, and sure it can be a lot of fun. Now I know that Organizing doesn’t sound at all creative or fun, but once you get into a habit of good organization it doesn’t have to be as dull as it sounds. The way you organize the elements in a website is always going to be different, it depends on what type of site it is, and how important certain features are to the content of that website.
Although there’s always a variation in how and where you place things, there are some things you can do to make organizing your content very easy. The first thing you need to do is decide what you want your design to achieve. For example, are you designing to sell a product, are you designing for content, or are you designing for signups & referrals etc.
Designing to Sell: 37Signals
Taking a look at the massively popular 37 signals website it’s easy to see that it’s no coincidence they are selling their products so well. They’ve made it as easy as possible for you to see what’s for sale and help you to make the final decision to buy. Everything you want from a site designed to sell.
In the Example image you can see that the site has 4 key features that make it ideal to encourage you to buy. Attention is the first thing, they’ve made a very dark box with a quick summary & big bold titles. Next they generate your Interest by listing some benefits of each product with a lovely illustration. Desire is the next point, and this is archived by placing quotes & testimonials, and as in this point some videos of “What our Customers have to say.” The final feature to keep in mind is Action; on 37Signals there are various action points throughout the page, also nice to see that as the page is quite long they even have some action points in the footer.

Designing for Content (Blog): Well Medicated
When you’re designing for a blog it’s a completely different story. You don’t need to spend time convincing and re-assuring your users about your product, your “product” is already on display, your content is your product. Make it easy for your users to see your posts, explore them and connect with you & your blog.
Content should be (one of) the first thing(s) you see on a blog. In this example a nice bold pink title font really draws your eyes straight to the content. There’s a good sized preview image and a good 2/3 paragraphs of text followed by a “Continue Reading” link. There’s also the standard date & author information. For me this is one of the most perfect examples of what I would class as quality “Content Design.” Attention can be directed to anything of interest, here the nice big subscribe icons are the focus and help the users to stay connected with your content. Plus it without doubt will increase the amount of subscribers, so it works on two levels. Encouraging your users to Explore is quite simple, you can use anything from tabbed recent or popular content in the sidebar, to drop down menu’s or simple & effective lists. It’s easy to do, but very effective, especially on a blog. Blogs tend to be very personal things, so allowing your visitors to Connect with you in a variety of ways can be a big plus, and can help encourage people to get to know you, and visit

Tips to Help with Organizing your content.
Of course there’s always times where you’ll need to do things differently and break the norm. But there are some simple tips you can follow to keeping a well structured and well ordered design.
• What are you designing for?
As we’ve shown above, decide the goal of your design
• Design using a Grid
Grids allow you to make the most of your space.
• Test the Placement of Elements
Be the visitor, would you be able to use it.
• Remove any unnecessary Elements
Anything that isn’t essential should be removed, or out of the way
• Balance of Attention
Some things need to stay simple to allow others to shine
05. Restraint & Subtlety
Designers are always looking for ways to make an impact with a unique design or special effect within a design. But sometimes you can make a bigger impact by restraining yourself. There comes a point where something crosses from being good to being too much. A good designer can spot when the line has been crossed, and avoid putting too much into a design or special effect.
Examples of Subtle Effects within Web Design
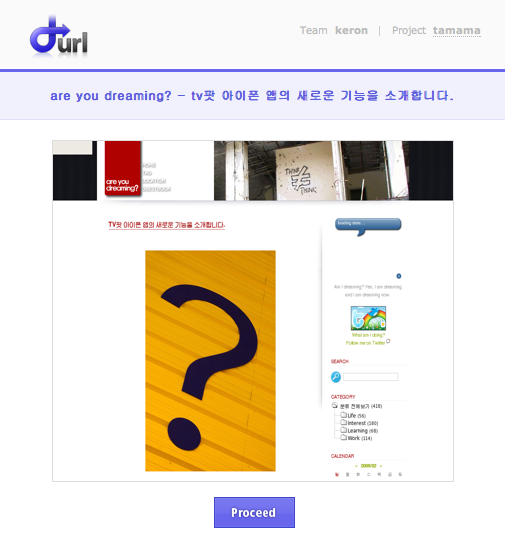
Soft Gradients on “Things” Website
I’m always on the look out for subtle effects on all the websites I visit. Sort of sad maybe, but I can’t help but pick out all the little details for future inspiration. Gradients are often over used and really in your face, but used correctly gradients can add a element of reality and depth to a design. Most people might not even spot the gradients, and those for me are the best ones.

Drop Shadows on Icon Dock
Icon Dock is a smorgasbord of subtlety. Pixel highlights, gradients and drop shadows. But for the sake of this example we will focus on the drop shadow, it’s not very big, and it’s opacity has been reduced to just put the highlight on the content box and bring it forward very slightly. It’s a beautiful example.

Subtle Background Textures; Scouting for Girls
Having a textured background can make or break your design. A lot of times the background becomes too much of a distraction that it actually takes away from the quality of the design. So it’s often a good idea to keep your background textures subtle and soft. The Scouting for Girls website does a great job of using a texture to compliment the overall style & quality of the design.

A hint of Wear & Tear: Viget Advance
I don’t think you can ever be too subtle, any amount of detail no matter how subtle will be noticeable, and whether people are aware of it or not it does have an impact. This example from the Viget Advance blog shows some hints of wear & tear, just a very small amount of wear, but without it the paper would look flat and dull. It’s the small imperfections that make it more believable and real.

Watercolours on WebDesignerWall
When using watercolours it’s always nice to make sure you mix the colours and keep the colours very soft, faded, and well… Watery. Using watercolours can benefit your design in many ways, it allows you to inject some subtle colours and bring in some texture, which is why it’s become quite a popular choice for many designers to include.

Subtle Floral Elements; Dara’s Garden
This is a brilliant example of subtle floral detail within a design. There are some more vivid floral illustrations that are also quite stunning, but in this example we are focusing on the lighter & softer details in the background. This really shows the importance of subtlety, the soft colour and worn look to the pattern means that your eye is aware of the detail, but it isn’t the main focus.

Tips for Subtlety in your Design
For me, subtle details in a design can really push a design from being good, to being amazing. If you’re looking for a way to inject something special into your design, subtle details really are the way to go. Here are some tips to keep in mind when including subtle details in your design.
• Build up your layers
Never just use one brush or texture, build your details up.
• Experiment with opacity & Colour
Sometimes even 3% opacity can have a positive impact.
• Don’t worry, Be Brave
Done be afraid to be too subtle, or too faded.
06. Using Colour to it’s Full Potential
People often judge colours on their personal taste, which is a huge mistake. If you’re ever in a situation where you need to decide upon what colours look good in a design your mind should always be on the brand, and building a theme and mood using a colour scheme.
Brilliant uses of Colour In Web Design
Real Estate can be Real Colourful: Oypro
The thing I like about the Oypro website is that it proves that a “boring” subject doesn’t have to have a boring design. All too often corporate sites have a reluctance to allow designers to really put across some creative flair in their designs. There seems to be a need to keep things simple, flat, and gray. But this design proves that you can still have a corporate looking website, without the need to hold back.

Keeping your Colours Relevant: Tennessee Summertime
Summertime in Tennessee is a vibrant, bright and very warm website. Everything you’d want to associate with a site that is promoting summer activities. There are a lot of different colours in play here, but all of them are relevant. Good quality designs have a colour scheme that is relevant to the service or product that they are designing for. Sometimes it’s the obvious colour choices that make for the better design, a good example of my point is Hell Design - it wouldn’t make sense being any colour than a firey red.

Variety in your Backgrounds: Saturized Studio
It’s not enough just to have colour in your background and expect that to make it interesting. Some of the best backgrounds are those that have a bit of variety, in this example we see that the beautiful orange/red colour is subject to all sorts of lighting effects and gradients. It gives an extra something to the background, and prevents it from looking stale and flat. Important to note here too that the contrast between the dark & deep orange works really nice set behind the much lighter content area.

Tips for using colour in design
Colour is always a good area for exploration and trying different possibilities and variations, but it’s always important to keep a few things in mind when choosing colours and a colour scheme.
• Experiment
A boring topic doesn’t have to have a boring colour scheme.
• Variety
Try using gradients, patterns, brushes on your colourful backgrounds. Colour alone doesn’t make something look good.
• Stick to a Theme
Make sure your colours are relevant to your product/service.
07. Doing something Nobody else has done
Some of the best websites around are those that are out of the ordinary, strange and somewhat bizzare. But those that challenge the norm may end up changing what the norm is. But being truly original and creating something nobody else has done before is the toughest thing to do in design.
You could end up making something of amazing brilliance, or you could end up with a design that’s worthy of nothing but criticism. It’s a very thin line between success and failure; I mean there are reasons something’s never been done before, and it’s usually because it’s a shit idea. You’ve got to be brave to step away from what people know and love, and here are a few examples of that point:
Unique Navigation on MB Dragan
Not exactly your average site navigation, but would the website look as good if it just had a standard navigation. I’d say it was a bit of a risk having the navigation in such an unusual way, but it does fit in with the site, it is relevant, and it’s done to such a standard that it’s hard not to appreciate how well it works with the overall design.

Visualbox & their very Visual Navigation
Visualbox have one goal in mind, showing you their brilliant work. So they’ve got very little text, on first look all you see is their Name and a selection of their work. The preview box changes when you hover over it to reveal details of that project, so it’s actually a very effective and functional solution, and much more appealing then just having a list of links.

Straight to the point with Nikola Mircic
So you’re a interface designer, you want people to see your work, and hire you. Nikola Mircic shows us how getting straight to it makes for a really impressive site. You are greeted with a wide variety of his work, his name & what he does at the top, and a contact link. There’s no mass of text or fancy words to convince you to use his services, he literally lets his work talk for itself. Of course you can click on the images to see more & get some text, but the layout if very unique and I love how it works.

Tips for trying something new
The examples above are not meant to be “inspiration” for unique ideas, just simply a couple of sites that I found that I’d deem to be quite unique. The fact is you can’t really search around for inspiration on new ideas, as it kind of spoils the point of it. So really you can just ignore this whole section if you are trying to think up something new!
• Keep it Relevant
If you’re going to do something very new and unique, ask yourself “does it make sense” and “does it fit with the branding?” if so then go do it!
• Ignore everything you know!
Okay maybe not everything, basic principles may stay the same, but there’s no point looking for inspiration on new ideas, you’ll just be heading in the wrong direction.
• Keep a level of quality
I think generally if your new idea looks good, and works well it’s much easier for you to justify.
What Do you look for in a Quality Design?
There are so many things that can make a design stand out as quality, I’d say I’ve just covered a few of the base points. So I’d love to see your ideas and thoughts about what you look for when you decide whether a design is good or not.






























































RECENT COMMENT