글
제 포스팅 소스로 자주 활용하는 Digital Inspiration에 블로그 최적화에 대해 아주 좋은 팁이 올라와서 한번 소개해 봅니다. 여기 주인장이 지난 5년동안 블로그를 운영하면서 얻은 지식과 경험을 토대로 얼마전에 블로그 디자인 작업을 다시 했는데요. 결과적으로 트래픽 증가율은 16% 상승하고 광고 수입도 40% 가까이 올라갔다고 합니다. 그 귀중한 팁을 비교적 상세하게 공개했으니 아마도 프로페셔널 블로거를 꿈꾸는 분들이라면 한번쯤 참고해도 좋을듯 합니다.
(여담이지만 제가 2년전 처음으로 블로그를 시작했을때 멋모르고 여기 블로그의 포스팅을 무단으로 가져와 사용했던적이 있었습니다. 소스를 명시 안한채 글 내용뿐만 아니라 사진까지 그대로 퍼와서 거기 트래픽에 부담만 줬더랬죠. 그러다 얼마후 여기 주인장의 정중한 이메일을 받고 사과를 한적이 있었는데.. 아무튼 저에게 저작권의 개념을 일깨워준 아주 고마운 블로그입니다.. –_-)
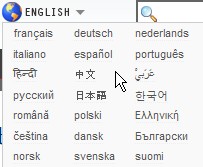
1. 구글 Analytics로 트래픽을 분석해 어떤 언어를 사용하는 해외 방문자들이 많은지 파악하고, 그에 따라 번역 버튼의 언어 순서를 배치합니다.
-> 해외 방문자수가 많은 영어 블로그답게 번역 버튼에도 신경쓰는거겠지만, 참 세밀한 부분까지 방문자를 고려하는 모습이 인상적입니다.

2. 구글 Anlaytics로 딜리셔스나 StumbleUpon 같은 공유툴의 클릭을 추적함으로써 사용자들이 별로 이용하지 않는 서비스를 제거하고 좀 더 사이트 레이아웃을 깔끔하게 유지합니다.
-> 보통 블로그 하단이나 사이드바에 보이는 여러가지 서비스의 공유 버튼을 말하는것 같습니다. 우리나라는 마가린이나 붐바처럼 이런 툴이 몇개 안됩니다만, 해외에는 셀 수 없을 정도로 많은 서비스가 존재하니 이런 문제를 고민하나 보네요.
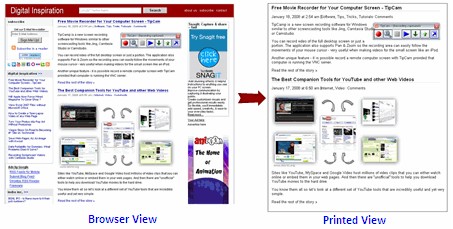
3. 많은 사람들이 여전히 좋아하는 내용은 프린트해서 보관하고 싶어합니다. 이에 별도의 프린트용 css 파일을 만들어 온갖 잡동사니가 제거된 깔끔한 프린트 페이지를 제공합니다.
-> 기본적인 css 활용이지만 적용해서 나쁠것은 없겠죠. 일모리님 블로그에서 구체적으로 잘 설명해 주셨네요.

4. 피드버너 통계를 분석해 RSS 구독자 버튼도 구독자들이 선호하는 리더순으로 배치합니다.

5. 구글리더를 이용해 모바일 전용 페이지인 m.labnol.org를 만들었습니다.
-> 티스토리나 텍스트큐브는 주소뒤에 /m을 붙이면 자동으로 모바일 주소로 넘어가던데.. 이 방법이 용이하지 않은 플랫폼이면 써먹을만 하겠네요.

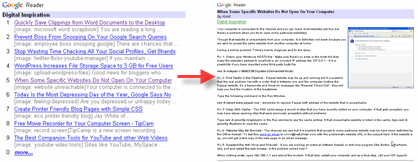
6. 구글 커스텀 서치를 이용해 전용 검색페이지를 만들었습니다.
-> 구글 크롬 브라우저의 경우 전용 검색페이지가 있는 사이트를 방문했을 경우 자동으로 주소표시줄에서 검색 할 수 있도록 검색엔진으로 추가해줍니다. 방문자의 편의성을 위해 이런 부분까지 고려했다고 하네요.

7. About Me, FAQ, Tools & Widgets, Press 등등 나를 알릴수 있는 페이지를 최대한 상세하게 만들어 줍니다. 이런 페이지들이 트래픽에 직접적으로 보탬이 되는것은 아니지만 그냥 검색엔진을 통해 방문했던 유저들을 일반 구독자로 바꾸게 하는 힘이 있습니다. 본인에 대해 쓰는것은 나 아니면 할 사람이 없기때문에 결코 부끄러워 해서는 안됩니다.
-> 아직까지 게으름 때문에 About Me 페이지를 작성하지 않았었는데 지금부터라도 하나 만들어야겠네요. 방문자가 블로그 주인장이 어떤 일을 하고 어떤 사람인지를 알면 아무래도 호감도와 함께 좀 더 신뢰감도 쌓이겠죠. 그리고 Tools & Widgets 페이지처럼 여러 소셜미디어 툴을 이용해 자연스럽게 유저들과의 연결을 시도하는것도 아주 신선하게 느껴집니다.
8. 잠재적인 광고주를 위하여 자세한 광고안내 페이지를 만들어 비용이나 광고방법 등을 소개합니다. 그리고 구글 Ad Manager를 사용해 직접 수주하는 광고들을 관리하고 있습니다.
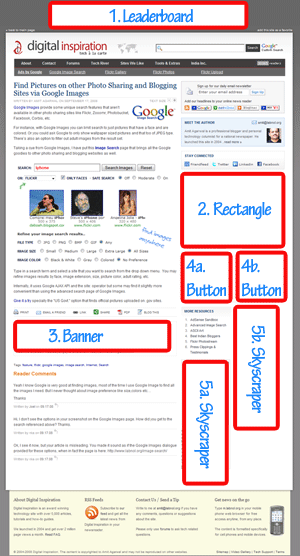
-> 아주 세세하게 광고 위치나 비용, 가이드라인을 제시해 주네요. 이 블로그의 경우 월방문자 150만에 RSS 구독자 3만명 정도인데.. 광고 비용을 보니 최상단의 Leaderboard 같은 경우 주당 $600을 받고 있네요. 블로그에 모든 광고를 꽉꽉 채운다면 정말 짭짤한 수익이겠습니다.. ㅡ.ㅡ;

9. 일반적인 XML 사이트맵과 틀린 HTML 사이트맵을 만들어, 검색엔진이 내 블로그의 모든 페이지를 2단계안에 발견하도록 도와줍니다.
-> HTML 사이트맵을 만드는 구체적인 툴은 언급이 안되어 있네요. PHP로 직접 만든것 같은데 혹시 텍스트큐브나 티스토리를 위해 만들어 주실분 없나요? ^^
10. CSS, 자바스크립트, 이미지 파일 등을 Amazon S3 서비스에 호스팅합니다. 이런식으로 다양한 트래픽 요청을 분산시킴으로써 전체적인 서버 퍼포먼스를 향상시켰습니다.
-> 티스토리 이용자는 별로 상관없지만 자체 서버나 유료 호스팅으로 블로그를 운영하는 경우 트래픽 부담은 큰 고민거리죠. Amazon S3는 아니더라도 플리커 같은 사진공유 서비스를 이용해 이미지만 따로 호스팅해도 트래픽 절감에 큰 도움이 되더군요.
11. 한달전쯤에 CrazyEgg를 이용해 히트맵 테스트를 했습니다. 히트맵 테스트를 통해 특정 섹션의 최적화된 배치를 결정했습니다.
-> CrazyEgg의 히트맵 서비스를 이용하면 방문자가 어떤 위치를 클릭하는지 자세하게 파악 할 수 있는데요. 지금은 유료 서비스이지만 예전 베타테스트때 써본 경험으로는 확실히 유저들의 동선을 파악해 광고 배치하는데 도움이 되더군요. 30일간은 무료로 사용 할 수 있으니 컨텐츠나 광고 최적화를 생각하시면 한번쯤 테스트 해봐도 좋을것 같습니다. 구글 Analystics가 제공하는 히트맵 서비스보다 기능도 풍부하고 일단은 여러 페이지에서 추적 할 수 있어서 좋아요.

12. Blogroll 페이지를 통해 유저들의 뜨거운 반응과 더불어 리스트에 언급된 몇몇 블로거와 관계를 형성하는데 도움이 됐습니다.
-> 링크 페이지를 마치 마인드맵 처럼 깔끔하게 정리해 놨네요. 무척 따라하고 싶은 아이디어 입니다.. –_-;

13. 실제 컨텐츠는 www.labnol.org 도메인이 담당하지만, 이미지는 img.labnol.org의 서브도메인에서 담당하고 있습니다. 이렇게 하는 이유는 브라우저의 연결 제한 숫자때문에 그렇습니다. 이미지 담당을 서브도메인에 넘김으로써 브라우저는 더 많은 연결을 시도 할 수 있게되고, 전체적으로 유저들은 더 빠른 로딩속도를 체감 할 수 있습니다.
-> 이것도 상당히 좋은 속도 최적화 아이디어로군요!!
14. Divya Mania이 사이트 디자인 작업에 많은 도움을 줬습니다.
-> 돈 많은 블로거에게 가능한 일이겠지만.. 전문적인 블로그를 만들려면 역시 프로페셔널의 힘이 필요하겠죠.. ;;
15. 가능하면 이미지 파일에 텍스트 캡션을 넣으려고 노력합니다. 이렇게 하면 이미지 검색엔진에서도 랭크 상승에 도움이 되고 블로그에 간접적인 트래픽을 가져다 줍니다.
-> 대부분 이미지 파일은 귀차니즘 때문에 소홀히 취급하는 경우가 많습니다만 트래픽을 조금이라도 올리려면 이런 유형의 SEO에도 신경써야겠죠.
16. 약 일년전에 Blogger 서비스에서 워드프레스로 옮겨왔습니다. 그렇지만 유기적인 랭킹 시스템을 깨지 않기 위해 아직까지 기존 Blogger의 포스트를 워드프레스로 이동시키지 않고 있습니다. 옛날 블로그에서 유입되는 현재의 트래픽 상태를 보면 그다지 잘못된 결정은 아니었던것 같습니다.
-> 어느것이 정답이라고 말하기는 힘들겠지만 블로그 서비스를 옮기는 경우 이런점도 참고해 보면 좋을것 같네요.
17. 구글 웹마스터 센터에서 제공하는 리포트를 아주 진지하게 받아들입니다. 구글은 내 블로그의 검색엔진 트래픽에서 90% 가까이를 차지합니다.
-> 아무래도 구글 검색 유입률이 많은 해외 블로그라 그렇겠죠. 한국은 이만큼은 아니더라도 그나마 블로그의 경우에 구글검색 유입률이 좋은편에 속하니 때때로 참고하시면 괜찮을듯 합니다.
18. 포스트 제목을 그대로 URL에 사용하지 않고 키워드로 단축하고 있습니다.
-> 검색엔진 최적화 기법을 보면 블로그 포스트의 주소를 숫자대신 문자를 이용하라고 권고하는데요. 이럴 경우 대부분 포스트 제목 그대로를 URL에 적용시키고 별다른 신경을 안쓰는 경우가 많습니다. 여기에 키워드를 이용해 더 짦게 줄여주는 테크닉이 필요한데요. 예를 들어 포스트 제목이 “Drpbox의 동기화로 어디서나 동일한 컴퓨팅 환경을 만들어 보세요”이면, URL은 “choboweb.com/Dropbox-동기화-백업-공유” 이런식으로 의미없는 형태소는 제거한채, 포스트 내용을 반영하는 실질적인 키워드만 뽑아내서 더욱 검색엔진 친화적으로 만드는거죠. 귀차니즘만 아니라면 확실히 적용해보고 싶은 팁이네요.
![]()
19. 애드센스 광고는 포스트를 발행하고 3일동안은 게시하지 않기때문에, 새글을 위해 주기적으로 들어오는 방문자는 애드센스 광고를 안보게 됩니다.
-> 주기적인 방문자를 위한 배려때문에 이러는지 자세한 이유는 알 수 없지만 꽤 흥미로운 아이디어네요. 요즘 보면 애드센스의 지저분함 때문에 광고 게시를 포기하시는 분들이 많이 보이던데 충성도 높은 구독자를 위해 이런식으로 배려하는것도 괜찮지 않을까 합니다.
20. 새로운 디자인에서는 섹션 타게팅을 사용해 전체적인 애드센스 수입을 올릴수 있었습니다.
-> 섹션 타게팅은 포스트의 내용중에 광고와 관련 없는 부분은 무시하고 관련 있는 부분은 강조하도록 만들어, 애드센스 광고가 포스트의 내용과 더욱 부합하도록 만들어 주는 방법입니다. 한국에는 워낙 애드센스 광고주가 적어 이런 방법이 얼마나 효과를 거둘수 있는지는 잘 모르겠네요.. –_-
이상 해당 블로그 주인장이 제시하는 20가지 팁이었습니다. 아무래도 외산 블로거다 보니 구글에 최적화된 방법이 많아 100% 한국 현실에 부합하는 내용은 아니지만 여러모로 최적화 아이디어를 얻는데는 꽤 도움 되는것 같아요. 이밖에 또 어떤 좋은 아이디어가 있을까요? ^_^
'블로그운영' 카테고리의 다른 글
| [링크] 국내 메타블로그 모음 (0) | 2009.03.15 |
|---|---|
| Common Sense SEO Checklist (0) | 2009.02.27 |
| 피드버너(FeedBurner) 활용하기 - BrowserFriendly에 국내 피드 아이콘 추가하기 (0) | 2009.02.27 |
| 블로그 글 제목 정할때, 반드시 피해야 할 말들. (0) | 2009.02.23 |
| 블로그가 모여있는 곳 [메타블로그 편] (0) | 2009.02.23 |
| 정말 괜찮은 무료블로그 만들기 ~ (0) | 2009.02.23 |
| 검색엔진에 블로그 등록하기 (블로그 방문자 늘리기 4탄) (0) | 2009.02.23 |
| 블로그 방문자 늘리기 3탄, 검색엔진에 RSS 등록 (0) | 2009.02.23 |
| 블로그 방문자수 늘리기 2탄, 구글대시보드에 등록 (0) | 2009.02.23 |
| 블로그 방문자수 늘리기 1탄, 메타블로그 등록 (0) | 2009.02.23 |


RECENT COMMENT