글
http://naramoksu.tistory.com/2143028
참 간만에 쓰는 글이군.
rss 서비스를 하지 않는 사이트의 rss를 만들어주는 사이트가 여러 곳 있는데, 그 중에서 page2rss를 사용해왔다. 별도로 로그인할 필요도 없고 rss 만드는 것도 너무 간단해서 좋은데 단점은 너무 쓸데없는 것들을 많이 끌어온다는 것이지.
다른 사이트 중에서 Feed43을 테스트해 보니 처음에 해당 사이트에서 반복되는 규칙을 정의하는 것이 좀 번거롭기는 하지만, 번거로운 만큼 쓸데없는 링크들은 모두 배제하고 내가 읽고 싶은 것들만 제대로 찾아주니 아주 마음에 든다.
기본적으로 사용하는 방법은 http://feed43.com/step-by-step.html 을 참고하면 되겠으나, 간단한 사이트에서 만드는 것을 기록해 놓으려고 함.
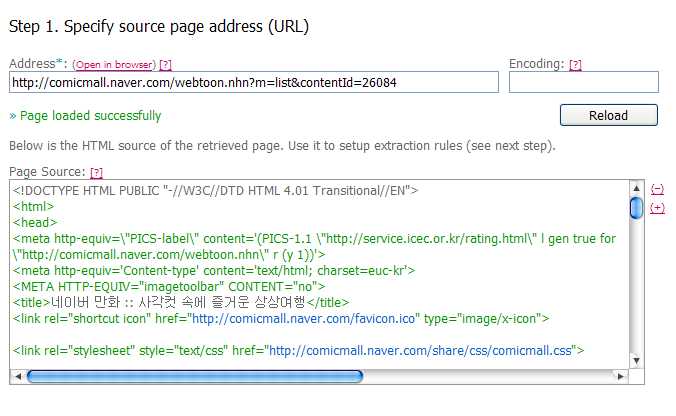
첫번째 단계, 해당 사이트의 주소를 넣고 HTML 코드를 불러오기. (때에 따라서 한글이 깨져 나올 수 있으며, 이때는 Encoding을 수정해 주면 된다.

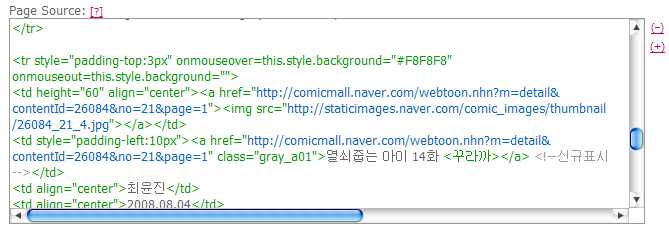
두번째 단계 HTML 코드 중에서 원하는 부분을 찾기
 요 그림에서는 <a href="http://comicmall.naver.com/webtoon.nhn?m=detail&contentId=26084&no=21&page=1" class="gray_a01">열쇠줍는 아이 14화 <꾸라까></a>가 반복될 부분의 패턴이 되겠다.
요 그림에서는 <a href="http://comicmall.naver.com/webtoon.nhn?m=detail&contentId=26084&no=21&page=1" class="gray_a01">열쇠줍는 아이 14화 <꾸라까></a>가 반복될 부분의 패턴이 되겠다.
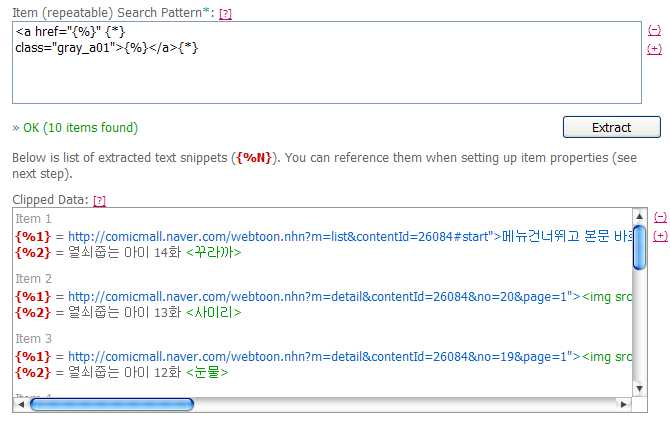
세번째, 추출 규칙 정의하기
Global search pattern은 무조건 {%}로 넣으면 되겠고, 아래에 있는 Item Search Pattern에 위에서 반복되는 구간(여기는 꼭 내가 원하는 것들만 반복되는)을 복사해서 넣는다. 요 범위 안에 해당되는 링크의 제목과 URL이 들어 있어야 한다.

네번째, Item Search Pattern을 규칙에 맞게 변경한다.
 변경하는 방법은 URL, Title 처럼 rss feed로 끌고올 자리는 {%}로 대체시키고, 적당히 무시해야 하는 범위는 {*}로 대체한다.
변경하는 방법은 URL, Title 처럼 rss feed로 끌고올 자리는 {%}로 대체시키고, 적당히 무시해야 하는 범위는 {*}로 대체한다.
위에 그림의 의미는 href="와 "아이에 있는 것을 1번 변수({%})에 넣고, 그 다음에 class=gray_01">까지 모든 것을 제외({*})하다가 class=gray_01">와 </a> 사이에 있는 것은 2번 변수({%})에 넣는다는 의미이며, 위의 검색 패턴을 <a href="{%}" class=gray_01">{%}</a>로 써도 동일한 결과임.
다섯째, 제대로 찾아지는지 확인하기위해서 Extract를 눌러주실것
 해당 URL에서 위의 규칙을 만족하는 item을 10개 찾았으니 성공적으로 규칙이 정의되었음.
해당 URL에서 위의 규칙을 만족하는 item을 10개 찾았으니 성공적으로 규칙이 정의되었음.
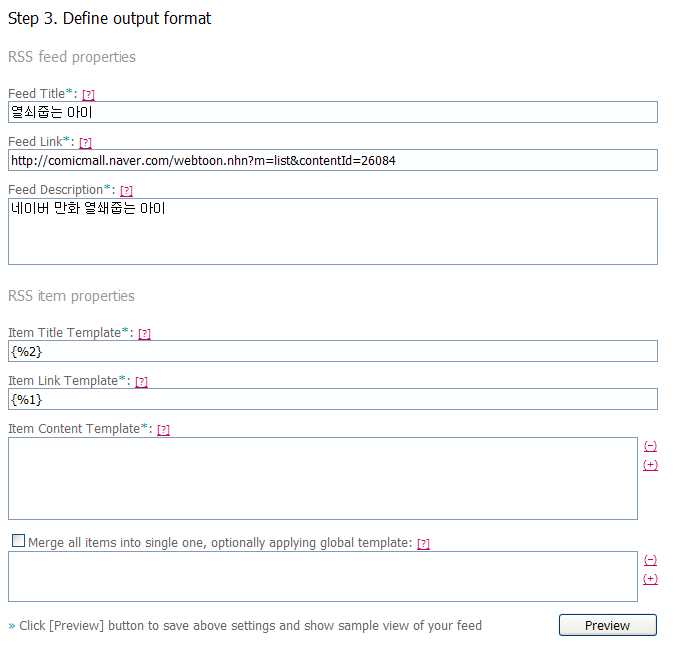
여섯째, rss의 제목, 설명 등등을 정의한다. (위에 네번째 단계에서 첫번째 변수는 {%1}, 두번째 변수는 {%2}로 쓴다고 했던 것을 기억하삼)
 그리고 변수가 3~4개가 나오는 경우도 가능한데 이들 변수를 연달아 쓰고자 하면 한줄에 이어서 써도
된다. 만약 이글루스에서 블로그 주소를 {%1}에 할당하였고, 글의 고유 번호를 {%2}에 할당하였다면 주소에는
{%1}/{%2}로 쓰면 되겠다.
그리고 변수가 3~4개가 나오는 경우도 가능한데 이들 변수를 연달아 쓰고자 하면 한줄에 이어서 써도
된다. 만약 이글루스에서 블로그 주소를 {%1}에 할당하였고, 글의 고유 번호를 {%2}에 할당하였다면 주소에는
{%1}/{%2}로 쓰면 되겠다.
덧붙여서 Item Content Template에는 글의 전문 또는 요약을 할당한 변수를 넣어 주면 된다.
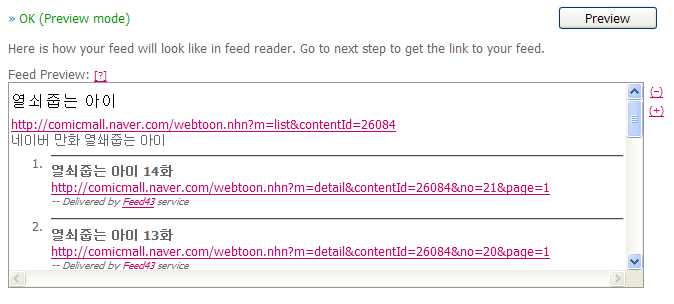
일곱번째, feed 확인하고 rss 아이콘을 눌러서 RSS reader에 추가한다.

이러면 최종적으로 내가 보고 싶은 글만 쏙 골라서 알려주는 rss feed가 완성!!!

참 간만에 쓰는 글이군.
rss 서비스를 하지 않는 사이트의 rss를 만들어주는 사이트가 여러 곳 있는데, 그 중에서 page2rss를 사용해왔다. 별도로 로그인할 필요도 없고 rss 만드는 것도 너무 간단해서 좋은데 단점은 너무 쓸데없는 것들을 많이 끌어온다는 것이지.
다른 사이트 중에서 Feed43을 테스트해 보니 처음에 해당 사이트에서 반복되는 규칙을 정의하는 것이 좀 번거롭기는 하지만, 번거로운 만큼 쓸데없는 링크들은 모두 배제하고 내가 읽고 싶은 것들만 제대로 찾아주니 아주 마음에 든다.
기본적으로 사용하는 방법은 http://feed43.com/step-by-step.html 을 참고하면 되겠으나, 간단한 사이트에서 만드는 것을 기록해 놓으려고 함.
첫번째 단계, 해당 사이트의 주소를 넣고 HTML 코드를 불러오기. (때에 따라서 한글이 깨져 나올 수 있으며, 이때는 Encoding을 수정해 주면 된다.
두번째 단계 HTML 코드 중에서 원하는 부분을 찾기
세번째, 추출 규칙 정의하기
Global search pattern은 무조건 {%}로 넣으면 되겠고, 아래에 있는 Item Search Pattern에 위에서 반복되는 구간(여기는 꼭 내가 원하는 것들만 반복되는)을 복사해서 넣는다. 요 범위 안에 해당되는 링크의 제목과 URL이 들어 있어야 한다.
네번째, Item Search Pattern을 규칙에 맞게 변경한다.
위에 그림의 의미는 href="와 "아이에 있는 것을 1번 변수({%})에 넣고, 그 다음에 class=gray_01">까지 모든 것을 제외({*})하다가 class=gray_01">와 </a> 사이에 있는 것은 2번 변수({%})에 넣는다는 의미이며, 위의 검색 패턴을 <a href="{%}" class=gray_01">{%}</a>로 써도 동일한 결과임.
다섯째, 제대로 찾아지는지 확인하기위해서 Extract를 눌러주실것
여섯째, rss의 제목, 설명 등등을 정의한다. (위에 네번째 단계에서 첫번째 변수는 {%1}, 두번째 변수는 {%2}로 쓴다고 했던 것을 기억하삼)
덧붙여서 Item Content Template에는 글의 전문 또는 요약을 할당한 변수를 넣어 주면 된다.
일곱번째, feed 확인하고 rss 아이콘을 눌러서 RSS reader에 추가한다.
이러면 최종적으로 내가 보고 싶은 글만 쏙 골라서 알려주는 rss feed가 완성!!!
'컴퓨터 > 팁엔테크' 카테고리의 다른 글
| 대용량 파일 전송 서비스 filemail (0) | 2009.03.01 |
|---|---|
| 유튜브 비디오를 가장 손쉽게 다운로드 하는 방법 (0) | 2009.03.01 |
| 파워 유저를 위한 구글 크롬 팁 & 유용한 툴 몇가지 (2) | 2009.02.28 |
| G메일 활용 도구 & 파워팁 (0) | 2009.02.28 |
| 다음, 네이버, 파란, 엠파스, 픽짜 대용량 메일 첨부 업로드, 다운로드 속도 비교. (0) | 2009.02.28 |
| Getting Creative With Javascript: 15 Websites With Cool Slider and Scrollers (0) | 2009.02.27 |
| 서비스가 중단 된 구글노트에서 에버노트(Evernote)로 노트 내용 옮기기 (0) | 2009.02.27 |
| 달력,할일 리스트,악보,주간계획표 등등 다양한 인쇄용 템플릿을 제공하는 웹사이트 (0) | 2009.02.27 |
| 오피스 파일 검색 하고 다운로드 받기-brupt (0) | 2009.02.27 |
| 50 Minimal Sites (0) | 2009.02.27 |


RECENT COMMENT